Release ·
Nuxt 3.3
The 3.3.0 is a minor (feature) release with lots of performance and DX improvements, bug fixes and new features to play with.
✨ Local module development DX
We've landed a raft of changes to enable local modules and improve DX.
We now auto-scan your ~/modules folder and register top level files there as modules in your project (#19394).
When these files are changed, we'll automatically restart the nuxt server.
export default defineNuxtConfig({
modules: [
'@nuxtjs/tailwindcss',
- '~/modules/purge-comments'
]
})
We also now expose nuxt/kit for easy access to kit composables in your local project without having to install @nuxt/kit (#19422).
Read the documentation about local modules.
♻️ Restarting Nuxt
You can add files to the watch array to automatically restart the server (#19530). This is likely to be particularly useful for module authors. You can also trigger a restart of the Nuxt server with the new restart hook (#19084).
🔥 Performance improvements
We've increased static asset maxAge to 1 year as a matter of best practice (#19335), and support tree-shaking more of your build (#19508).

We also now support preloading <NuxtLink> with a route in object-syntax (#19120):
<NuxtLink :to="{ name: 'home', query: { year: '2023' } }">Home</NuxtLink>
We also track how long it takes each module you use to perform its setup, and warn if it takes too long. You can see all these values by running your dev server with DEBUG=1 (#18648).
DEBUG=1 npx nuxt dev
ℹ Module pages took 1.5ms to setup.
ℹ Module meta took 3.15ms to setup
ℹ Module components took 4.5ms to setup.
...
You can also opt-in to some of Nuxt's internal optimisations by configuring composables to be treeshaken in a particular environment (#19383) or to have magic keys automatically injected (#19490).
🐛 Error handling
We now handle chunk errors by default (#19086), meaning if your site updates with a redeploy, we automatically handle reloading it on navigation.
To disable this behavior, set experimental.emitRouteChunkError option to 'manual' and handle it yourself with the new reloadNuxtApp composable. Learn more how we implemented in our chunk-reload.client.ts plugin.
You can also set experimental.restoreState to preserve some of your app state across reloads:
defineNuxtConfig({
experimental: {
restoreState: true
}
})
We also have a new experimental error handling component: <NuxtClientFallback> (#8216) which can capture errors rendering on server, replace them with fallback content, and granularly trigger rerendering the part with an error on the client. This can be enabled with experimental.clientFallback - feedback very welcome!
⚡️ Head improvements
We've migrated to use unhead directly (#19519) - and automatically tree-shake server-only head composables like useServerHead from your client build (#19576), meaning you can have great SEO without needing to include meta tag logic that's relevant only for crawlers in your client build.
There's also a new useHeadSafe composable that handles sanitising untrusted user input (#19548).
🪵 Better logging in browser DevTools
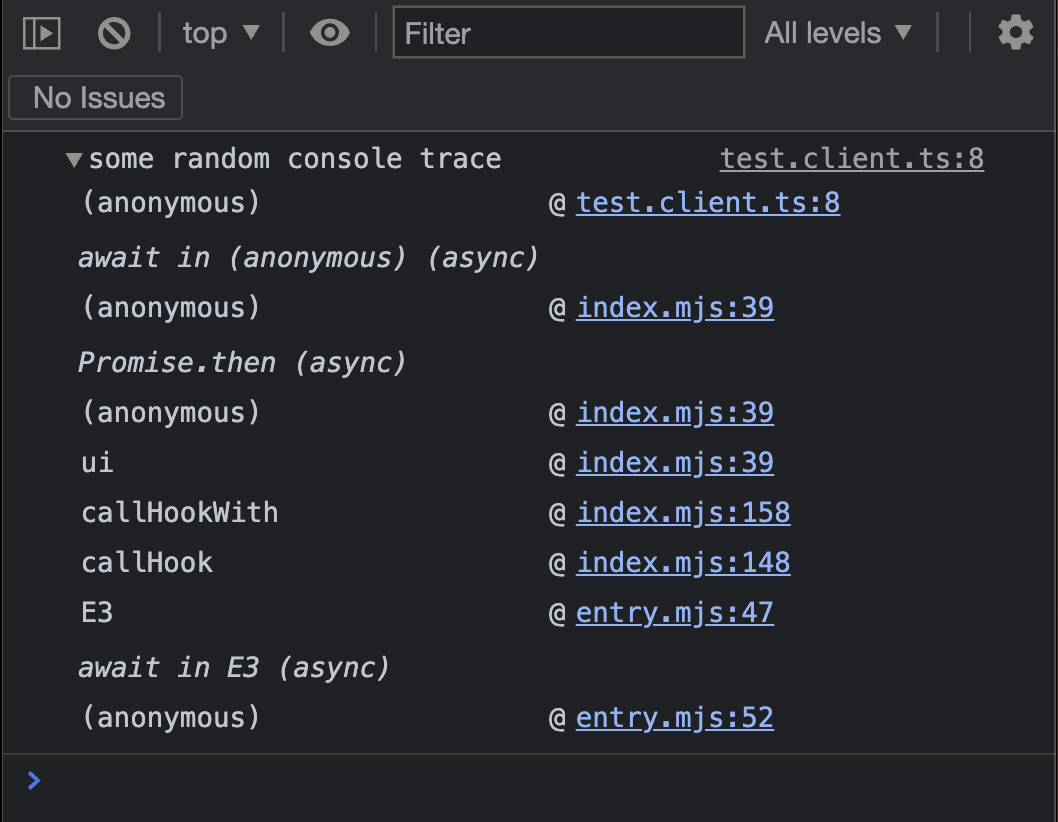
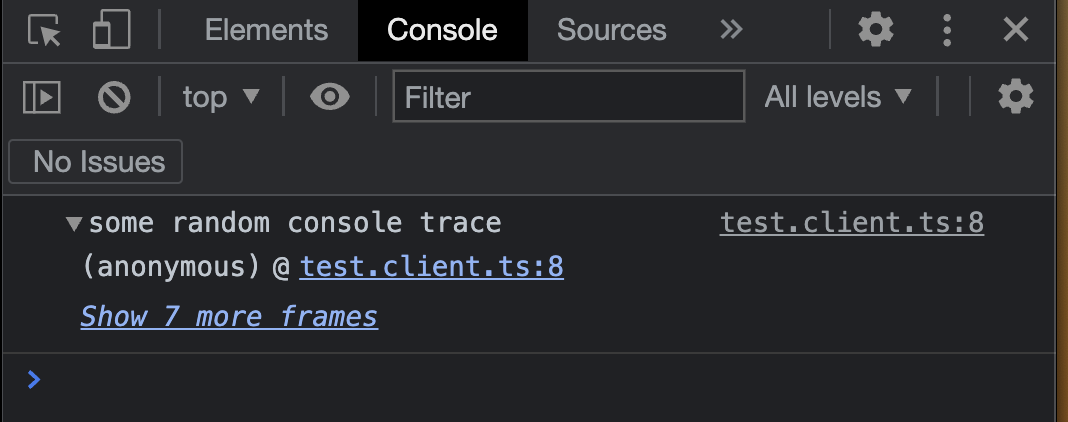
Working with the Chrome DevTools team, we've landed a couple of features across the unjs + Nuxt ecosystem meaning we now have first-class support for hiding Nuxt internal stack traces from logs in your (Chromium-based, for now) browser #19243. We also landed a couple of improvements with stacktraces involving Nuxt hooks (unjs/hookable#69 and unjs/hookable#68) implementing console.createTask.
| Before | After |
|---|---|
 |  |
💪 Type improvements
Types for server API routes are now more correct - with non-serialisable types stripped out of the return type (unjs/nitro#1002).
We also now type more of NuxtApp and correctly type unknown injections for greater type-safety (#19643).
And if you were struggling with correct types when using transform + default with Nuxt data fetching composables, fear no more - we now infer the types correctly (#19487).
⚗️ Nitro enhancements
This release comes with Nitro v2.3, which brings lots of improvements of its own. Check out the release for more info.
We now support useAppConfig in nitro server routes (#19489) - a long-awaited change. Now useAppConfig is consistently available throughout your app for non-runtime configuration from layers, modules, etc.
We've also added a nitro:build:public-assets hook to allow modifying assets output from nitro's prerender/build phase (#19638).
🛠️ Build changes
As part of moving towards first-class support for PNP and pnpm support without --shamefully-hoist, we've dropped support for some internal (deprecated) utilities using CJS resolve patterns (#19537 and #19608).
We also now resolve dependencies like nuxt, @nuxt/kit and more using ESM search-paths. We'll be keeping a close eye on this.
We're also preparing the groundwork for support of new TypeScript Node16 module resolution (#19606), and as part of this have changed the format of our runtime output (using .js instead of .mjs extensions, providing types fields for subpath exports, and more).
🗺️ Custom config schema (advanced)
We've been testing out an experimental feature to allow modules and users to extend the Nuxt config schema (#15592), and we've now enabled this by default (#19172). We expect this will be particularly useful for module and layer/theme authors, and should result in some nicer DX for their users.
Changelog
See the full changelog by comparing the changes or checkout the release on GitHub.
We would like to thank all the 28 contributors who helped on this release 💚
